ASP.NET, or Active Server Pages .NET, is a powerful framework developed by Microsoft for building web applications. It offers developers a robust and scalable platform to create dynamic websites and web services. With its advanced features and flexible programming model, ASP.NET has become one of the most popular and widely used frameworks for web development.
In this article, we will explore the various aspects of ASP.NET and how it can be leveraged to build modern and efficient web applications. From its history and evolution to its core components and features, we will cover everything you need to know about ASP.NET. So, let’s dive in and discover the power of this versatile framework.
Introduction to ASP.NET
Before we delve into the technical details of ASP.NET, let’s first understand what it is and how it came about. ASP.NET was first introduced in 2002 as a successor to Microsoft’s earlier server-side scripting language, Active Server Pages (ASP). With the rise of the internet and the increasing complexity of web applications, there was a need for a more robust and scalable technology that could handle the demands of modern web development.

ASP.NET debuted in 2002 as the successor to Microsoft’s prior server-side scripting language, Active Server Pages (ASP)
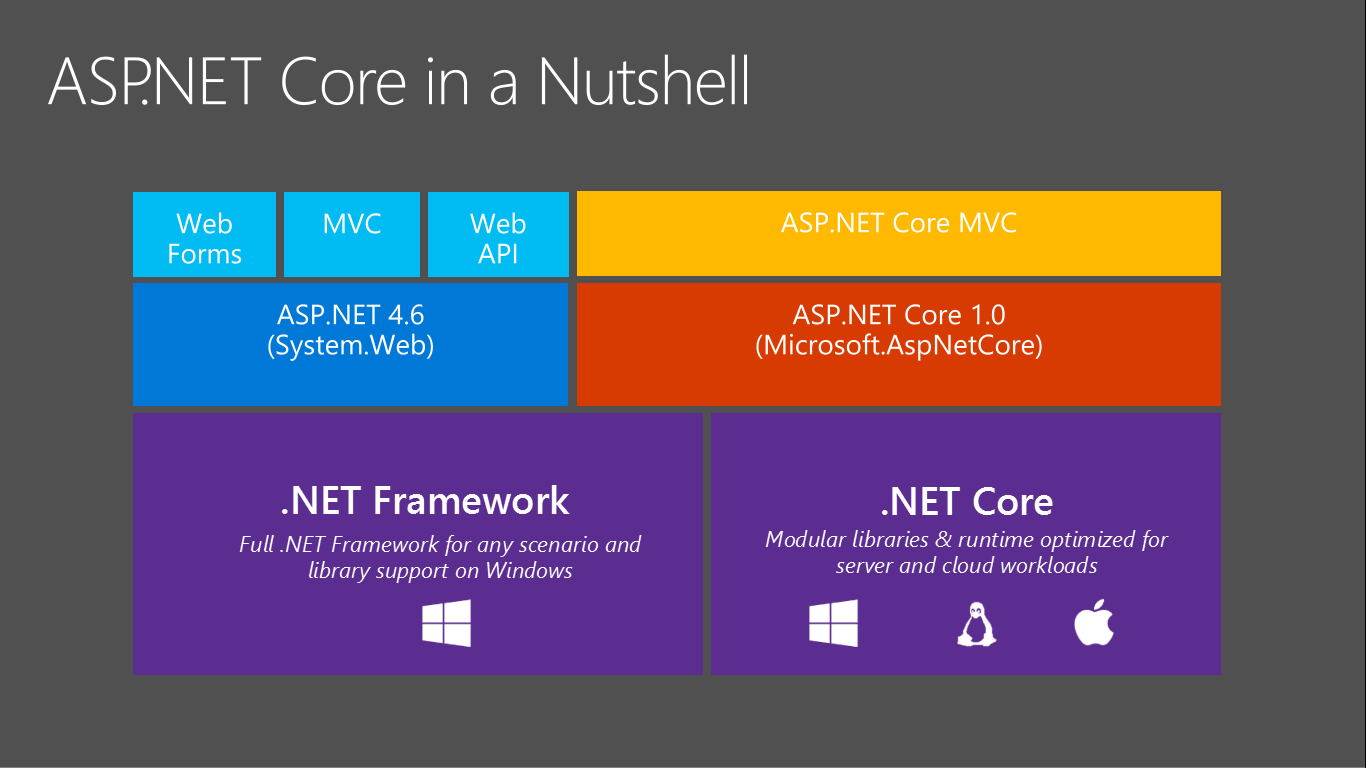
ASP.NET was designed to address these challenges and provide developers with a more efficient and productive environment for building web applications. It is built on top of the .NET Framework, which provides a rich set of libraries and tools for developing and deploying software applications. This makes ASP.NET a powerful and comprehensive platform for web development.
History of ASP.NET
The journey of ASP.NET began in the late 1990s when Microsoft first released Active Server Pages (ASP). ASP was a server-side scripting technology that allowed developers to create dynamic web pages by embedding code within HTML documents. This approach was revolutionary at the time and helped to popularize server-side scripting for web development.
However, as the internet continued to grow and evolve, it became clear that ASP had its limitations. It lacked a robust programming model and relied heavily on Visual Basic Scripting (VBScript), which was not widely supported by other languages. This prompted Microsoft to develop a new framework that would overcome these challenges and provide developers with a more powerful and flexible platform for building web applications.
In 2002, Microsoft released the first version of ASP.NET, which was based on the .NET Framework. It introduced a new programming model, improved performance, and enhanced security features. Since then, ASP.NET has gone through several iterations, with each version bringing new features and improvements to the framework.
Benefits of Using ASP.NET
One of the main reasons why ASP.NET has gained widespread adoption in the web development community is its many benefits. Let’s take a look at some of the key advantages of using ASP.NET for building web applications.

ASP.NET has become widely adopted in the web development community primarily due to its numerous advantages
1. Scalability
ASP.NET is a highly scalable framework that can handle large volumes of traffic and data without compromising performance. It is designed to work seamlessly with the .NET Framework, which provides a rich set of libraries and tools for developing scalable applications. This makes ASP.NET an excellent choice for building high-traffic websites and web services.
2. Cross-platform Compatibility
With the introduction of .NET Core, ASP.NET has become cross-platform compatible, meaning it can be deployed on different operating systems such as Windows, Linux, and macOS. This opens up new possibilities for developers, allowing them to build and deploy their applications on a wider range of platforms.
3. Rich Set of Tools and Libraries
As part of the .NET ecosystem, ASP.NET has access to a vast array of tools and libraries that can help developers build robust and feature-rich web applications. These include the .NET Framework, which provides a collection of classes and APIs for developing applications, and NuGet, a package manager for managing dependencies in projects.
4. Easy to Learn and Use
One of the most significant advantages of ASP.NET is its ease of use. Its programming model is straightforward and easy to understand, making it an ideal choice for beginners. Furthermore, its integration with other Microsoft technologies such as Visual Studio makes it even more accessible to developers who are familiar with these tools.
Understanding ASP.NET Web Forms
One of the core components of ASP.NET is Web Forms, which is a framework for building dynamic web pages using server-side controls. It is based on the concept of event-driven programming, where user interactions trigger events that are handled by the server to update the page or perform other actions. Let’s take a closer look at what Web Forms are and how they work.
What are Web Forms?
Web Forms are essentially HTML pages with server-side controls that contain code written in a .NET language such as C or VB.NET. These controls are used to create interactive elements on the page, such as buttons, text boxes, and dropdown lists. When a user performs an action on a control, such as clicking a button, an event is triggered, which is then handled by the server.
Web Forms also have a code-behind file, which contains the logic and functionality for the page. This separation of code from the presentation layer makes it easier to maintain and update the application. It also allows for a clear separation of concerns, with the presentation layer handled by the HTML page and the application logic handled by the code-behind file.
Advantages of Using Web Forms
There are several advantages to using Web Forms for building web applications. Let’s take a look at some of the key benefits.

Web Forms offer a drag-and-drop interface to design controls and a separate code-behind file to implement the application logic
1. Rapid Development
Web Forms provide a drag-and-drop interface for creating controls and a code-behind file for writing the application logic. This allows developers to quickly build complex web applications without having to write too much code. It also makes it easier to prototype and iterate on designs, making development more efficient.
2. Easy Integration with ASP.NET Libraries
Web Forms are tightly integrated with other ASP.NET libraries and tools, making it easy to add extra functionality to your application. For example, you can use the GridView control to display data from a database or the Membership API to handle user authentication and authorization.
3. Rich Server-side Controls
Web Forms provide a rich set of server-side controls that can be easily customized and styled to fit your application’s design. These controls also come with built-in validation and event handling, making it easier to create robust and secure applications.
Disadvantages of Using Web Forms
While there are many benefits to using Web Forms, there are also some drawbacks that developers should be aware of.
1. Limited Control over HTML Markup
Since Web Forms generate HTML markup dynamically, developers have limited control over the final output. This can be a problem if you need precise control over the HTML structure, and it can make it challenging to integrate third-party libraries and frameworks into your application.
2. Steep Learning Curve
While Web Forms are relatively easy to learn, they can be intimidating for beginners due to the amount of knowledge required to build complex applications. Additionally, the reliance on visual tools can make it difficult to understand the underlying code and how everything works together.
Exploring the MVC Architecture
Another popular approach to building web applications with ASP.NET is the Model-View-Controller (MVC) architecture. MVC is a software design pattern that separates an application into three distinct parts: the model, which handles the business logic and data; the view, which is responsible for rendering the user interface; and the controller, which acts as a mediator between the model and the view.
Understanding the MVC Pattern
The MVC pattern provides a structured and organized way of building web applications. It separates the concerns of an application into distinct layers, making it easier to maintain and modify the code. Let’s take a closer look at each component of the MVC architecture.
1. Model
The model represents the data and business logic of an application. It is responsible for retrieving data from a database or other data sources and performing any necessary calculations or transformations on the data. The model also contains validation logic to ensure that the data is valid before it is passed to the controller.
2. View
The view is responsible for presenting the data to the user in a meaningful way. It consists of HTML markup and may contain server-side code to dynamically generate content. Views are often designed by front-end developers, who are responsible for creating a visually appealing and user-friendly interface.
3. Controller
The controller acts as a middleman between the model and the view. It receives requests from the user, processes them, and passes the necessary data to the view. It also handles error handling and validation and is responsible for controlling the flow of the application.
Benefits of Using MVC
There are several advantages to using the MVC architecture for building web applications. Let’s take a look at some of the key benefits.
1. Separation of Concerns
As mentioned earlier, the MVC pattern promotes a clear separation of concerns, with each component handling a specific part of the application’s functionality. This makes it easier to manage and update the codebase, as changes made to one layer do not affect the others.
2. Greater Control over HTML Markup
Since the view component is responsible for generating the HTML markup, developers have more control over the final output. This makes it easier to integrate third-party libraries and frameworks into the application, as well as improve the overall performance of the application.
3. Testability
One of the main advantages of using MVC is its testability. Since each component of the architecture is loosely coupled, it is easier to write unit tests for each layer. This helps to ensure that the code is functioning as expected and makes it easier to identify and fix bugs.
Disadvantages of Using MVC
While there are many benefits to using the MVC architecture, there are also some drawbacks that developers should be aware of.
1. Steep Learning Curve
MVC can be challenging to learn for beginners, especially those with no prior experience in web development. It requires a good understanding of the .NET Framework and other related technologies, making it daunting for newcomers.
2. Increased Development Time
Since MVC does not provide any visual tools for building the user interface, developers have to rely on manual coding to design the views. This can take longer than using Web Forms, where controls can be easily dragged and dropped onto the page.
Data Access with ASP.NET
Most web applications require some form of data storage and retrieval, whether it be a simple login system or a complex e-commerce platform. In ASP.NET, data access is handled through the use of data-driven technologies such as ADO.NET, Entity Framework, and LINQ. Let’s take a closer look at each of these technologies and how they are used in ASP.NET.
ADO.NET
ADO.NET is a data access framework that provides a set of classes and APIs for accessing data from a database. It supports two main approaches for performing data operations: connected and disconnected. Connected mode involves establishing a connection to the database, executing SQL queries, and retrieving results. Disconnected mode, on the other hand, involves caching data locally and manipulating it before sending the changes back to the database.
ADO.NET also supports various data providers, such as SQL Server, Oracle, and MySQL, making it compatible with a wide range of databases. It is the most basic form of data access in ASP.NET and is suitable for small and simple applications.
Entity Framework
Entity Framework (EF) is an object-relational mapping (ORM) framework that allows developers to work with databases using C
or VB.NET code instead of SQL queries. EF provides a higher level of abstraction than ADO.NET and enables developers to map database tables to classes, and database columns to class properties.
This makes it easier to work with databases, as developers can use familiar object-oriented programming concepts such as inheritance and polymorphism to manage data. EF also supports LINQ, which we will discuss in the next section.
LINQ
Language-Integrated Query (LINQ) is a set of language extensions in .NET that allow developers to query data using a unified syntax. It supports both query expressions and method-based queries, making it flexible and powerful. LINQ can be used with any data source that implements the IEnumerable interface, including collections, arrays, XML documents, and databases.
Using LINQ, developers can write complex queries using a single syntax without having to worry about the underlying data source. This makes it easier to work with data and reduces the chances of errors occurring in the code.
Security and Deployment in ASP.NET
In today’s digital landscape, security and deployment are critical aspects of web development. ASP.NET provides several features and tools to ensure the security and reliability of your web application. Let’s take a look at some of these features and how they can be implemented.
Authentication and Authorization
ASP.NET provides built-in support for user authentication and authorization through its Membership and Role Management APIs. These APIs allow developers to authenticate users and manage their roles and permissions. They also provide functionality for creating secure login forms and managing user sessions.
Additionally, ASP.NET also supports custom authentication and authorization using forms-based authentication or Windows authentication. This allows for greater flexibility in implementing security measures based on the specific needs of your application.
HTTPS and SSL Encryption
To ensure secure communication between the web server and the client, ASP.NET supports the use of HTTPS and SSL (Secure Sockets Layer) encryption. This ensures that all data transmitted between the two parties is encrypted, making it difficult for hackers to intercept and read sensitive information.
ASP.NET also provides a Secure Sockets Layer (SSL) certificate management tool that makes it easier to configure and manage SSL certificates for your application.
Deployment Options
Deploying an ASP.NET application can be done in several ways, depending on your hosting environment and the requirements of your application. Some of the popular deployment options for ASP.NET applications include:
- Deploying to a local web server, such as IIS (Internet Information Services)
- Publishing to a remote web server, either through FTP or Web Deploy
- Using cloud services such as Azure or AWS to host your application
- Containerization with Docker
Each method has its own pros and cons, so it’s essential to evaluate your options carefully before deciding on a deployment strategy.
Advanced Features of ASP.NET
Apart from the core components we have discussed so far, ASP.NET also offers a range of advanced features that can take your web application to the next level. Let’s take a look at some of these features and how they can be used.
Caching
Caching is a technique used to store frequently accessed data in memory so that it can be retrieved quickly without having to query the database. ASP.NET provides several types of caching, including output caching, fragment caching, and data caching. Each type serves a different purpose and can improve the performance of your application significantly.
State Management
State management is the process of maintaining the state of a web application across multiple requests. ASP.NET offers several ways to manage state, including view state, session state, and application state. These methods can be used to store data temporarily or permanently, depending on your needs.
ASP.NET Web API
ASP.NET Web API is a framework for building HTTP services using the MVC architecture. It provides a simple and flexible way to expose data and functionality to various clients, such as web browsers, mobile devices, and other applications. Web API is a powerful tool for creating RESTful APIs, making it easier to integrate with third-party services.
SignalR
SignalR is a real-time communication library for ASP.NET that enables bi-directional communication between the server and the client. This allows for near real-time updates to be sent to the client without having to refresh the page. SignalR is particularly useful for building chat applications, stock tickers, and other real-time applications.
Conclusion
ASP.NET is a robust and versatile framework for building modern and dynamic web applications. Its rich set of features, flexibility, and integration with other Microsoft products make it a popular choice among developers. In this article, we explored the various components of ASP.NET, including Web Forms, MVC Architecture, data access, security, deployment, and advanced features. We hope this guide has provided you with a comprehensive understanding of ASP.NET and its capabilities, and we encourage you to explore this powerful framework further.
